Storyboard上の設定でUILabelを動的に変化させる

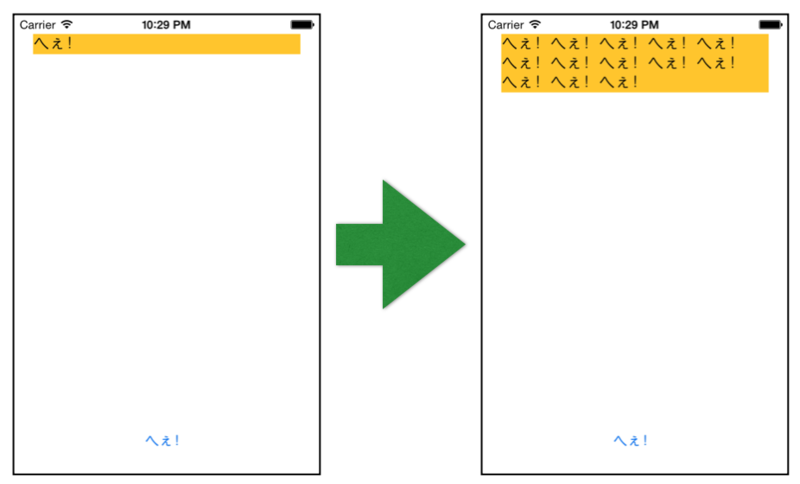
上の画像のようにUILabelのサイズや行数を動的に変化させたいシーンは多々あると思います。プログラムで裏側からゴリゴリっとサイズを変えるのも良いのですがStoryboard側の設定だけで出来たのでメモ代わりに書いてみる。
オートレイアウトを設定する

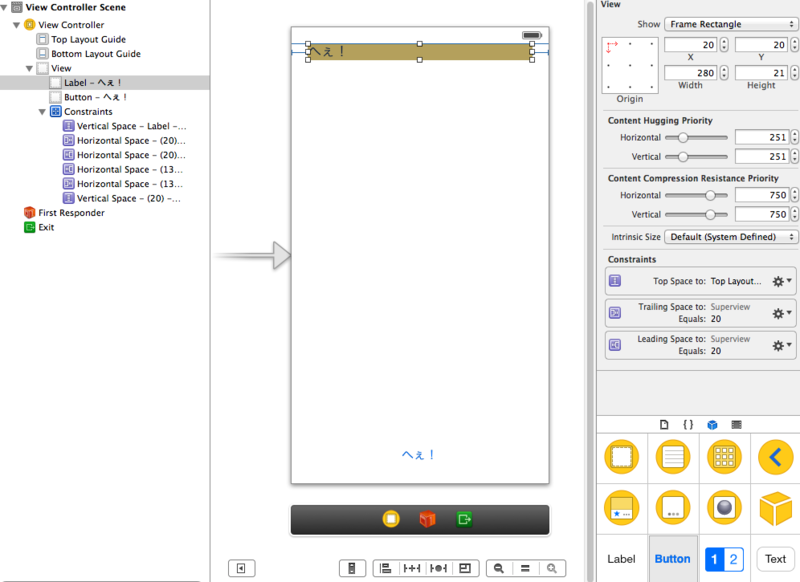
今回は単純にするために文字を表示するためのUILabelと「へぇ!」を増やすためのUIButtonだけを置いてます。
UILabelのオートレイアウトの設定
今回の例では下にラベルをのばそうと思うので、上と左右の余白を設定しています。ポイントはUIlabelの高さに伸びる余地がある設定をしておくということです。
下に伸ばす範囲も指定したい場合は下にも余白の下限値の設定を追加すると良いです。
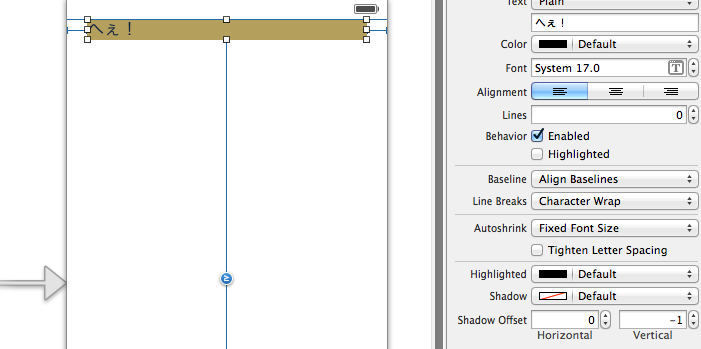
プロパティの設定をする

ポイントはUILabelに以下の2つ設定をおこなうこと
- Linesを0(無制限)または上限の行数に設定する
- Line Breaksを「Character Wrap」または「Word Wrap」に設定する
これでUILabelのサイズを動的に変化させたい場合の設定が完了です。
動的に伸ばす
これだけだとUILabelのサイズを変化させようが無いのでボタンを押した時に文字をUILabelに追加するようにします。
// へぇボタンが押された時のアクション - (IBAction)hee:(id)sender { // UILabelに「へぇ」を追加します。 self.heeLabel.text = [self.heeLabel.text stringByAppendingString:@"へぇ!"]; }
実行してみるとへぇが1行に収まらなくなったら改行して次の行に表示されると思います。 今回プログラムで弄ってるのはここだけです。
まとめ
プログラム側でゴリゴリとUILabelのサイズを計算して適用してみたいな事をしなくて良いのはいいですね。といいつつも結局、伸ばせる上限が決まってる場合は文字サイズを小さくしたりゴニョゴニョプログラム側でやらないといけないのですが・・・何かStoryboard側だけで完結するいい方法はないものか。