リモートワークによって悪くなった姿勢改善のために買ったもの

椅子の変更
趣味のガンプラを作成したりするスペースがちょうどあったので、そこを作業場所にしていました。
作業スペースには、取り回しがしやすい肘なしの安い椅子を使ってました。 ガンプラ を作るのは短時間だし、肘もなくて作業しやすかったのですが、PC作業で長時間座ってると流石に腰が痛くなってきました。
このままだとまずいなということで、PC作業に向いてる椅子を探すことにしました。
どうせ買うなら格好もいいゲーミングチェアにしてみたいなと思って、社内のメンバーに聞いたところDXRacerのユーザーが多く、評判もよかったので下記の商品を買ってみました。
以前の椅子に比べて、しっかりと身体がホールドされて姿勢が良くなり、問題になっていた腰の痛みがなくなりました。 ゲーミングチェアなので、長時間PCの前に座って作業するのには良かったようです。
ただ、自分の身長(178cm)だと型の出っ張りの部分が少しだけ低い感じを受けるので、次回買う場合は背もたれの高さが高いDXRacerのレーシングシリーズを試してみても良いかなと思っています。
DXRacerは他にも座面が広いタイプなど色々な種類があるので、公式サイトで確認してみてください。 dxracer.jp
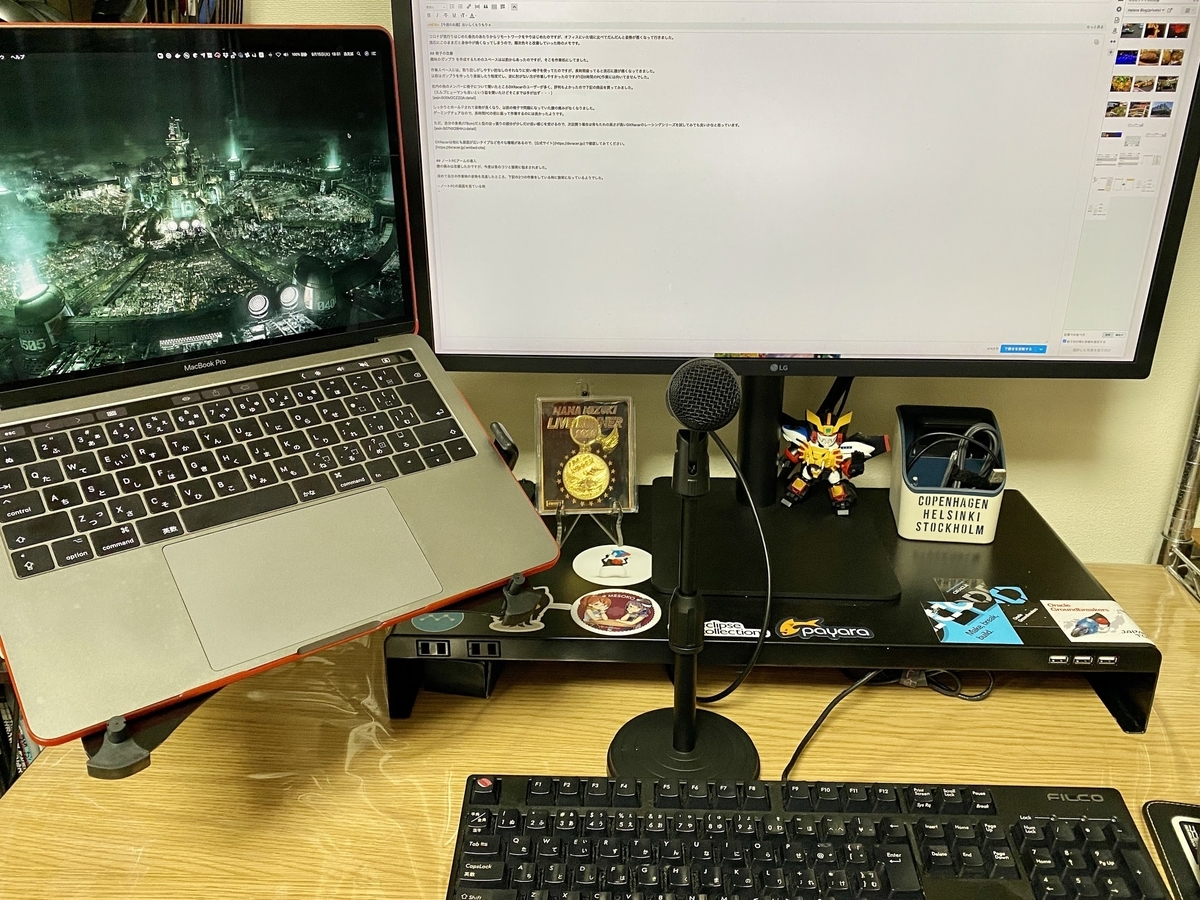
ノートPCアームの導入
腰の痛みは改善したのですが、今度は首のコリと猫背が気になってきました。
改めて自分の作業時の姿勢を見直したところ、ノートPCの画面をみている時に前屈みになっているようでした。
改善前の自分の作業スペースでは、
- 正面にディスプレイ
- 左にノートPCスタンドに置いたノートPC
- キーボードとマウスは外付け
で作業してました。
ノートPCスタンドは下記の商品(今は6個パックしか無さそう)を使ってました。

Amazonベーシック ノートPCスタンド メタル製 シルバー 6個パック
- 発売日: 2020/05/06
- メディア: Personal Computers
スタンドを使って位置が高くなっていたものの、自分の座高からすると低い位置にあって画面を見るときは覗き込むようになってました。 また、目が疲れている時など小さい文字を見る際に画面に近付いたりして余計に猫背になっているようでした。
高さを高くしたり近づけたりできるものがないかなと思って探していたところ、ノートPCアームがあることを知ったので導入してみることにしました。

グリーンハウス ガススプリング 式 液晶 ディスプレイアーム ノートパソコン 用 4軸 少ない力で自在に移動できる 設置方法 クランプ / グロメット式 対応 GH-AMNA
- 発売日: 2016/12/12
- メディア: Personal Computers
導入した結果、MacBookProを高い位置に置くことができて、画面を覗き込むために猫背になることがなくなりました。
また、ノートPCアームは固定式もあるのですが、今回はガススプリング式の位置をあとで変えられるものにすることによって使わない時は邪魔にならないところに移動できるようになりました。 スタンドと違って柱以外は中に浮いてるため、机の作業スペースが広く使えるという副次効果もありました。
まとめ
自宅の設備はリモートワークをするつもりがなかったので、あまり投資してなかったのでこの機会に色々と改善をしていってます。
身体の異変は後々に響いてくるので、機材で姿勢を解決できるのであれば惜しまず投資してもいいのかなと思います。
秋の美観地区
ゴレンジャーということで、このエントリは大都会岡山 Advent Calendar 2019 の5日目です。
秋の美観地区
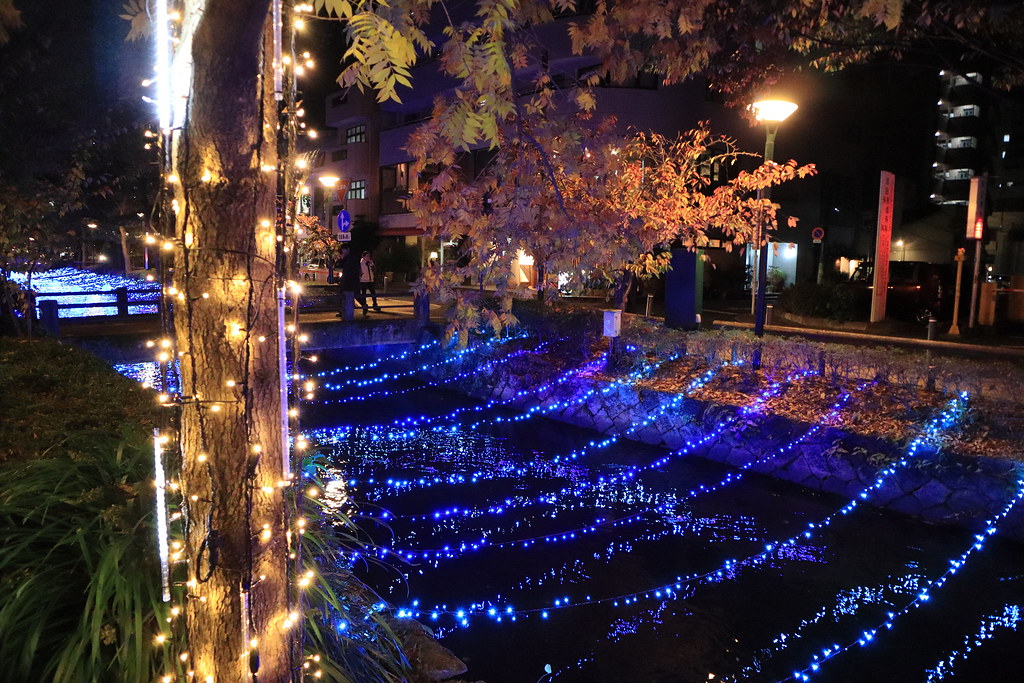
去年は西川のイルミネーションの写真を貼りましたが、今年は秋の美観地区を歩く野暮用があったのでその写真を貼っていこうと思います。
 倉敷で勉強会が開催されるときは、ここ倉敷物語館でよく開催されています。
倉敷で勉強会が開催されるときは、ここ倉敷物語館でよく開催されています。
紅葉というイメージがあまりない美観地区ですが、所々ある紅葉で秋を感じれました。 また違う季節にも歩いてみようかなと思いました。
追記:オープンセミナー2020@岡山
来年のオープンセミナー岡山は倉敷で開催される予定なので、みなさん観光もかねて遊びに来て下さい!
オープンセミナー2020は5/16 #gbdaitokai
— (っ’ヮ’c) < ★しっぽ (@ryosms) 2019年11月30日
来年のオープンセミナー岡山は初の倉敷開催、会場はアイビースクエアです! #gbdaitokai
— ᓬᐓᔒᐓᓳᐓᔙᐓᓙᐓᓠᐓ (@razon) 2019年11月30日
撮影機材
EOS Kiss M
EF-M 18-150mm

Canon 望遠ズームレンズ EF-M18-150mm F3.5-6.3 IS STM ミラーレス専用 グラファイト EF-M18-150ISSTM
- 発売日: 2016/11/25
- メディア: 付属品
MackerelでDocker for Macを監視する
まえがき
最近、開発環境でDockerを使うこともあって手元のDockerにPCリソースを割り振る割合が増えてきていて、「本当にこんなに必要か?」と思っていました。
情報を集めるために、一日に普通に開発していた場合のリソースの変化をみたいなと思ってたところ、MackerelをMacに入れていることを思い出したのがはじまり。
macOSにmackerel-agentをインストールする方法はこちら
MackerelでDocker for Macを監視する
公式サイトに書かれてるDockerを監視する方法は以下の2つ
- mackerel-plugin-dockerを利用する
- mackerel-agentのDockerイメージを利用する
上記の方法を順番に試してみました。
mackerel-plugin-dockerを利用する
macOSは公式サポート対象外なので公式プラグイン集の公式でインストール方法は提供されてません。
しかしながら公式リポジトリーにソースコードはあるので、自前でソースコードを落としてきてMac向けコンパイルします。
公式サイトに書いてある設定をmackerel-agent.confに追記します
[plugin.metrics.docker] command = ["/path/to/mackerel-plugin-docker", "-name-format", "name"]
実行してみたところ下記のエラーが
2019/09/27 11:21:00 INFO <metrics.plugin> command /path/to/mackerel-plugin-docker -name-format name outputted to STDERR: "2019/09/27 11:21:00 Docker command is not found: docker\n"
エラーをみたところmackerelエージェントからdockerコマンドが見えてないようです。
macOSだと/usr/local/bin/dockerにDockerがインストールされるのですが、mackerel-agent側からだと/binに入っている前提で動いているようで実行できていないようでした。
ソースコードの該当箇所を/usr/local/bin/dockerに書き換えて実行してみたところ動作はしたのですが、もうちょっとスマートな書き方が無いかなとMackerelアンバサダーのsms氏に相談したところ下記の書き方を教えていただきました。
[plugin.metrics.docker] command = ["/path/to/mackerel-plugin-docker", "-name-format", "name" , "-command", "/usr/local/bin/docker"]
上記の設定をすることで無事動作しました。
mackerel-agentのDockerイメージを利用する
こちらはmackerel-agentのDockerイメージを利用する方式です。
公式がDockerHubにイメージを用意してくれているのでそちらを利用します。
毎回、起動するのがめんどくさい&オプションを指定するのもめんどくさいのでdocker-compose.ymlを用意します。
version: '3'
services:
mackerel-agent:
image: mackerel/mackerel-agent
container_name: mackerel-agent
hostname: <任意のホスト名>
environment:
- apikey=<MackerelのAPIKEY>
- enable_docker_plugin=1
- auto_retirement=0
- opts=-v
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./mackerel-agent/:/var/lib/mackerel-agent/
restart: always
./mackerel-agent/:/var/lib/mackerel-agent/はホストのIDが保存さてるファイルが置かれるので、書き込み権限があるディレクトリを指定してます。
docker-compose.ymlがあるディレクトリで下記のコマンドを実行します。
$ doker-copose up -d
Mackerelの管理画面でホストが追加されてメトリックスが取れていれば成功です。
まとめ
両者の違いとしては
- mackerel-plugin-dockerを利用する
- Mac(HostPC)のカスタムメトリックスに追加される
- mackerel-agentのDockerイメージを利用する
- 新たに一つホストが追加される
- Dockerに割り当ててる領域のシステムメトリックスが取れる
です。
両方やってみた感想ですが、個人的にはDockerに割り当ててる領域のシステムメトリックスも取れるし、インストールも簡単なDockerイメージの方がオススメです。
ただし、MacはMackerel公式ではサポート対象外なので自己責任でやりましょう。
RCカーを買った

最近、周りでRCカーをはじめた人の影響もあり買ってしまった。
僕らの世代だと記憶にある「RCカーグランプリ」。 ミニ四駆メインで見てたけどそこで走ってたRCカーへの憧れ。 欲しくてラジコンショップに行ってみたものの小学生の自分には手の届かない値段。 しぶしぶ諦めてテレビの中で走ってるRCカーを見てました。
そんな思い出も思い出しつつ買ってしまったRCカー。 とりあえず走らせて見たくて組み上げ済みのものを買ってしまった。

タミヤ 1/10 XBシリーズ No.192 XB MOTUL AUTECH GT-R (TT-02シャーシ) 2.4GHz プロポ付き塗装済み完成品 57892
- 出版社/メーカー: タミヤ(TAMIYA)
- 発売日: 2015/12/19
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
いつまで続くかわからないけどちょっとやってみようと思う。
クロスフィルターを買った

イルミネーションが綺麗な季節、色々ブログをみていた所クロスフィルターなるものがあることを知ってしまい買ってしまいました。

Kenko レンズフィルター R-クロススクリーン 52mm クロス効果用 352205
- 出版社/メーカー: ケンコー
- 発売日: 2002/02/23
- メディア: エレクトロニクス
- この商品を含むブログを見る
作例
ちょうど岡山大学がイルミネーションをやってたので、仕事帰りに撮影してきてみました。
このクロスフィルターを使うと光ってるところが十時に光ります。
電飾が星のようになって綺麗です。
星の中を列車が走ってるような感じですね。
ただちょっと多いところだとうっとおしいかな?
フィルターをつけるだけでいつもと違った雰囲気の写真が撮れるのはいい感じですね。
機材
EOS Kiss M

- 出版社/メーカー: キヤノン
- メディア: エレクトロニクス
- この商品を含むブログを見る
EF-M18-150mm

Canon 望遠ズームレンズ EF-M18-150mm F3.5-6.3 IS STM ミラーレス専用 グラファイト EF-M18-150ISSTM
- 出版社/メーカー: キヤノン
- 発売日: 2016/11/25
- メディア: 付属品
- この商品を含むブログを見る
西川イルミ’18 に行ってきた
 このエントリは大都会岡山 Advent Calendar 2018 の4日目です。
このエントリは大都会岡山 Advent Calendar 2018 の4日目です。
西川イルミ’18
岡山駅周辺のイルミネーションといえば檻に入れられた桃太郎が有名ですが、そちらは置いておいて西川イルミ’18に行ってきた写真を貼り付けて行こうと思います。
公式サイト:西川イルミ'18〜はな ひらく ひととき〜
 岡山市街の中心部を流れる西川の上をイルミネーションしていて、川にLEDの光が反射していて綺麗です。
岡山市街の中心部を流れる西川の上をイルミネーションしていて、川にLEDの光が反射していて綺麗です。
 飲み屋街が周辺にあるので飲み会帰りにふらっと見て帰る事もできます。この写真も飲み会帰りに撮りました。
飲み屋街が周辺にあるので飲み会帰りにふらっと見て帰る事もできます。この写真も飲み会帰りに撮りました。
 年末の忘年会がはじまってる頃なのか飲み会帰りの人たちもたくさんいました。
年末の忘年会がはじまってる頃なのか飲み会帰りの人たちもたくさんいました。
 イルミネーション南の端に橋が張り巡らされてる休憩所?みたいなのがあってイルミネーションの中に入った感じになってとても綺麗です。
イルミネーション南の端に橋が張り巡らされてる休憩所?みたいなのがあってイルミネーションの中に入った感じになってとても綺麗です。
忘年会シーズンみなさんも飲み会帰りなどに行ってみてはどうでしょうか?
撮影機材
EOS Kiss M、レンズ: EF-M15-45mm

キヤノン EOS Kiss M 【EF-M15-45 IS STM レンズキット】 (ブラック/ミラーレス一眼カメラ) EOSKISSMBK1545ISLK
- 出版社/メーカー: キヤノン
- メディア: エレクトロニクス
- この商品を含むブログを見る
カメラはじめます!

表題の通り最近、カメラを買ってしまったのですがそれのきっかけになった本を紹介しようと思います。
カメラはじめます!

- 作者: こいしゆうか,鈴木知子
- 出版社/メーカー: サンクチュアリ出版
- 発売日: 2018/01/08
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
そのまんまなタイトルの本なのですが、カメラ初心者の自分にとってはすごく分かり易かったです。
覚えることは3つだけ!
本の帯に書いてるのですが、基本覚えることは3つだけ!のキャッチコピーの通り覚えることを出来るだけ少なくしてくれてるおかげで読みやすい。
カメラガチ勢だともうちょっと覚えること多いのかもしれないですが、ちょっとはじめて見ようかなと思う初心者にとってはちょうどいい感じでした。 もう少しステップアップしたいときはまた別の本を買う感じかも。
マンガでストーリーに沿って書かれてる
カメラ初心者の主人公がプロカメラマンに教えてもらうストーリーのマンガで書かれてて文字だけより読みやすい。 マンガを読む感じで読んでいけるのでサクサク読めます。
その場面場面がマンガになってるので、シチュエーションもすぐに分かって良かったです。
まとめ
これからちょっとカメラはじめて見ようかなと思う人にはいいのでは?と思う本でした。
休憩がてら立ち寄った本屋でつい手に取った自分はカメラを買ってしまったのでした。
相棒のEOS Kiss M

キヤノン EOS Kiss M 【EF-M15-45 IS STM レンズキット】 (ブラック/ミラーレス一眼カメラ) EOSKISSMBK1545ISLK
- 出版社/メーカー: キヤノン
- メディア: エレクトロニクス
- この商品を含むブログを見る














