UITableViewのセルを選択した時にチェックマークをつける

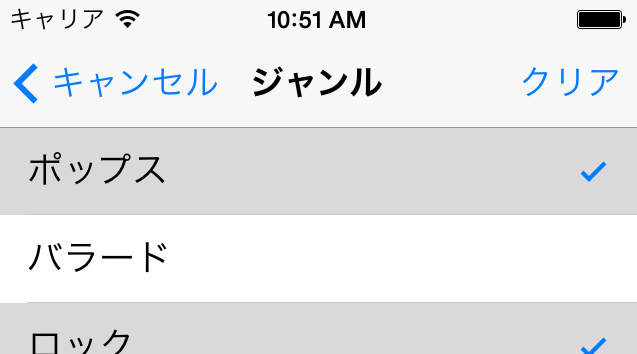
上の画像のようにUITableViewを使って選択肢を表示するようなUIを使うことって案外あるんですよね。 その時にはほぼ必ずチェックした事を示すためにチェックマークを付けると思います。
今回はチェックマークを選択された時にをつけたりはずしたりする方法を書いていこうと思います。
UITableViewの複数選択と単一選択
ちょっと本題に入る前にUITableViewの選択モードについて説明を簡単にしておきます。
UITableViewでは複数選択モードと単一選択モードがあります。セルを複数選択したり、一つだけ選択出来るようにしたり出来ます。
設定の切り替えは簡単でStoryboard上であればUITableViewのプロパティの「Selection」で「Multiple Selection」または「Single Selection」をそれぞれ指定する事で切り替えれます。ちなみにコード側で設定する場合は以下のコードで切り替えれます。
// YESで複数選択・NOで単一選択 self.conditionTableView.allowsMultipleSelection = YES;
選択されたときにチェックマークをつける
// セルが選択された時に呼び出される - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { // 選択されたセルを取得 UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; // セルのアクセサリにチェックマークを指定 cell.accessoryType = UITableViewCellAccessoryCheckmark; }
セルが選択された時にチェックマーク付ければ良いので上記のようなコードでチェックマークを付ける事が出来ます。
選択がはずれた時にチェックマークを外す
// セルの選択がはずれた時に呼び出される - (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath { // 選択がはずれたセルを取得 UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; // セルのアクセサリを解除する(チェックマークを外す) cell.accessoryType = UITableViewCellAccessoryNone; }
選択がはずれた場合もその時のイベントで呼び出されるメソッドでチェックマークを外してやれば良いです。 選択したセルを再度タップして選択を解除した時はもちろん、単一選択の時に選択セルが変わった時にも外れる側のセルのインデックスが渡ってくるのでちゃんと解除出来ます。
おわり
今回はコードでチェックマークをつけたり外したりする方法を書いてみました。2つのUITableViewのイベントで付け替えをしてあげるだけで簡単にチェックマークを付け外しできますね。
Storyboard上の設定でUILabelを動的に変化させる

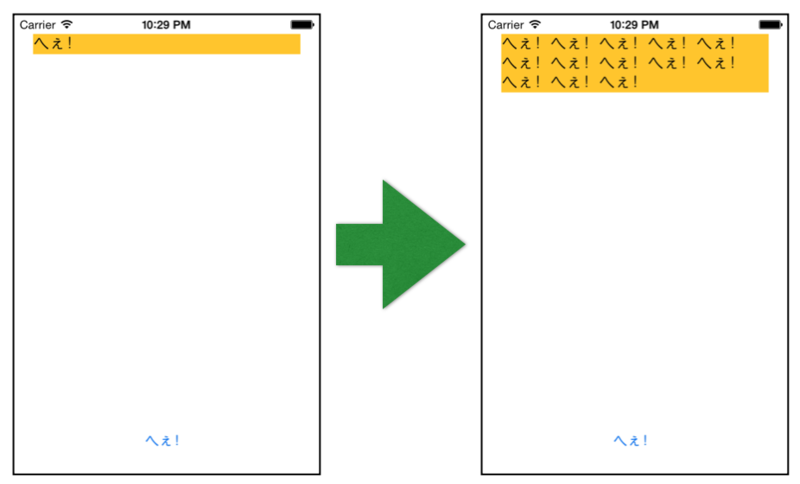
上の画像のようにUILabelのサイズや行数を動的に変化させたいシーンは多々あると思います。プログラムで裏側からゴリゴリっとサイズを変えるのも良いのですがStoryboard側の設定だけで出来たのでメモ代わりに書いてみる。
オートレイアウトを設定する

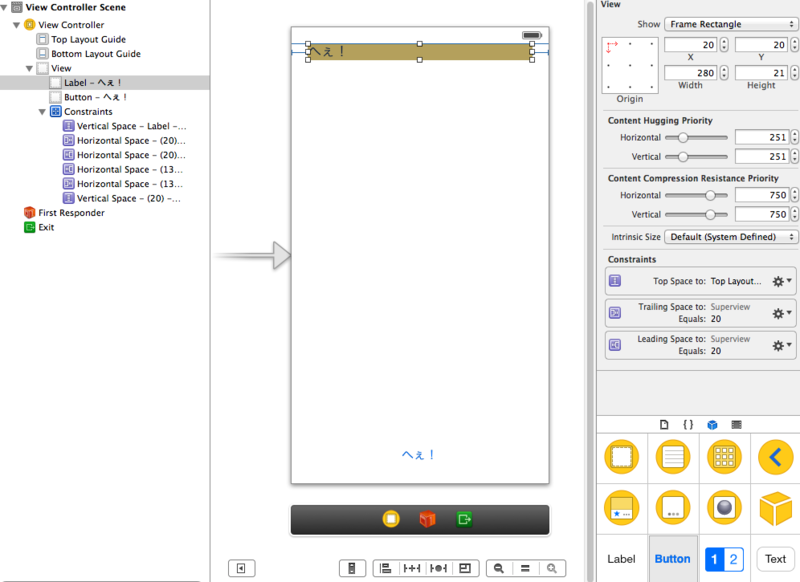
今回は単純にするために文字を表示するためのUILabelと「へぇ!」を増やすためのUIButtonだけを置いてます。
UILabelのオートレイアウトの設定
今回の例では下にラベルをのばそうと思うので、上と左右の余白を設定しています。ポイントはUIlabelの高さに伸びる余地がある設定をしておくということです。
下に伸ばす範囲も指定したい場合は下にも余白の下限値の設定を追加すると良いです。
プロパティの設定をする

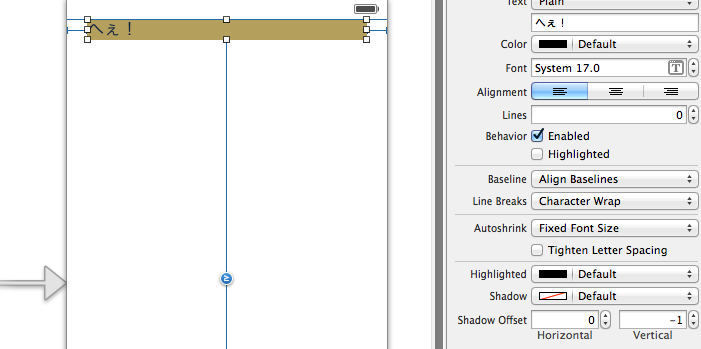
ポイントはUILabelに以下の2つ設定をおこなうこと
- Linesを0(無制限)または上限の行数に設定する
- Line Breaksを「Character Wrap」または「Word Wrap」に設定する
これでUILabelのサイズを動的に変化させたい場合の設定が完了です。
動的に伸ばす
これだけだとUILabelのサイズを変化させようが無いのでボタンを押した時に文字をUILabelに追加するようにします。
// へぇボタンが押された時のアクション - (IBAction)hee:(id)sender { // UILabelに「へぇ」を追加します。 self.heeLabel.text = [self.heeLabel.text stringByAppendingString:@"へぇ!"]; }
実行してみるとへぇが1行に収まらなくなったら改行して次の行に表示されると思います。 今回プログラムで弄ってるのはここだけです。
まとめ
プログラム側でゴリゴリとUILabelのサイズを計算して適用してみたいな事をしなくて良いのはいいですね。といいつつも結局、伸ばせる上限が決まってる場合は文字サイズを小さくしたりゴニョゴニョプログラム側でやらないといけないのですが・・・何かStoryboard側だけで完結するいい方法はないものか。
プログラム側からUITabBarControllerを切り替えて、さらに画面遷移させたい時

今回やりたいこと
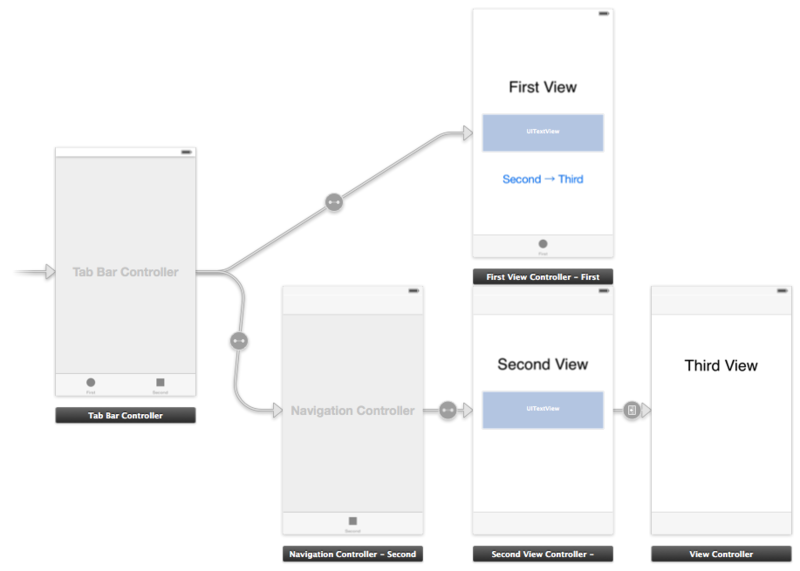
FirstViewの上に置いてある「Second → Third」ボタンを押すと、SecondViewのあるタブに切り替わってなおかつThirdViewに切り替わる。
実装する
Second → Third」ボタンプログラム側でやらないといけないことは大きく2つ
- FirstViewからSecondViewのタブへの切替
- SecondViewからThirdViewへの遷移
こちらを順番に行えば実現出来るはずということで、以下がそのソースです。
// ① 2番目のタブのViewControllerを取得する UINavigationController *vc = self.tabBarController.viewControllers[1]; // ② 2番目のタブを選択済みにする self.tabBarController.selectedViewController = vc; // ③ UINavigationControllerに追加済みのViewを一旦取り除く [vc popToRootViewControllerAnimated:NO]; // ④ SecondViewの画面遷移処理を呼び出す [vc.viewControllers[0] performSegueWithIdentifier:@"ThirdViewを呼び出す" sender:nil];
① 2番目のタブのViewControllerを取得する
tabBarController内に設定されているviewControllerは今回の例だと「FirstView」と「SecondView」の2つ。遷移したい先は「SecondView」なのでそちらを取り出す。
今回は、「SecondView」はUINavigationControllerを使用しているのでそちらで取得する。「SecondView」に設定されているViewControllerじゃないので注意!UINavigationControllerを使用していなければそのまま取れます。
② 2番目のタブを選択済みにする
①で取得したViewを選択済みにします。ここはそのままなので説明は割愛。
③ UINavigationControllerに追加済みのViewを一旦取り除く
今回はpushで画面遷移するので、以前にpushされていると画面が複数呼び出される事になります。なので画面遷移を呼び出す前に「SecondView」で以前に画面遷移したものを掃除しておきます。
④ SecondViewの画面遷移処理を呼び出す
まずは、 vc.viewControllers[0] で「SecondView」のViewControllerを取得します。UINavigationControllerのrootに設定されいるので0番目を取得すればよいです。
その後、performSegueWithIdentifierで「ThirdView」への画面遷移処理を呼び出しています。
まとめ
今回の例ですと、遷移させたいViewがナビゲーション形式だったのでpushで画面遷移させてみました。他の画面遷移の方法でも同じようなやり方でいけると思います。
まぁそもそもこんな画面遷移をしたいことが稀だと思いますが・・・
Macの容量不足に悩まされた話
最近、Macの容量不足に悩まされていましたが解決したので同じようにしてる人の参考になれば。
状況
ある日からMacの容量不足警告が出るようになってしまっていました。
ソフトを入れすぎたか?と思い最近使ってないIDE等を削除してみたのですがしばらくするとまた容量エラー。
思いつく限りの必要ないファイルを消すのですがしばらくすると残り3GBあたりになってしまい、容量不足に悩まされていました。
解決方法
Macの再起動をする
解決方法は単純にこれだけでした。
僕の場合は使わない時はスリープモードにしていて、最後に電源を切ったのはいつだろうというくらい。
これだけで7Gくらい容量が増えましたとさ。
やっぱりたまには完全に休ませてあげることが大切ですね。
Rubyをやってる人もこれから始めようと思っている人にも参加して欲しいイベント
岡山Ruby、Ruby on Rails勉強会の雑用係 兼 Hirosima.rb幽霊部員です。こんにちは。
2014年3月29日(土)に広島・岡山Ruby交流会01というイベントがあります。
この記事の目的を簡単に言うと、イベントの告知をすることです。
内容が「みんなで集まって交流しよう」というだけの怪しさを醸しだしてしまってるので、ちょっとこのイベントの紹介をしようと思った次第でございます。
※ここに書いてあることは私個人の考えで、他のスタッフがどう考えているかも別ですし、イベントの主旨とも関係ない部分もあります。
この会について思ってること
このイベントで岡山と広島からRuby技術者が集まるような会にしたいなと思ってます。
地域Ruby会議みたいなキッチリとしたイベントじゃないけれど、2つのRubyコミュニティが合わさることで盛り上がるイベントにしたいなと思ったりしております。
会場をだいたい真ん中あたりの福山にしているのもそういった背景があったりなかったり。
第一回のテーマについて
広島・岡山Ruby交流会の第一回のテーマは「技術者の交流」です。せっかく岡山と広島から集まるので交流をしたいなと思っています。
各自の「やってること」「興味あること」「困ってること」を話題の中心にしてみんなで交流できればなと思っています。
なのでこれから始めよう思うんだけどどうやったらいいのか分からないといったものでも構いません。
きっとRubyの上級者の人達が教えてくれるはず!(僕もそれで環境構築しました。)
まとめ
色々と書いてきましたが広島・岡山Ruby交流会はみんなで作る会にしていきたいと思ってます!
なので参加者がいないとはじまりません・・・のでみなさん参加よろしくお願いします!
あと、登壇者も募集中です!
現在、登壇者が決まってないので公式サイトに書いてませんがそちらも募集中です。
話してもいいよという方はお問い合わせもしくは何らかの手段で僕に連絡ください。
みなさんの参加をお待ちしてます!
オープンセミナー2014@広島の懇親会でLTしてきた
本編の話
今年も開催されたオープンセミナー2014@広島に参加してきました。
今回のテーマは「TDD…そして Be Agile」ということで、 テスト駆動開発、アジャイル、スクラム等々の現場改善のお話が中心でした。 (中にはデスマの話をしていた人もいましたが・・・)
テーマを絞ってたおかげですごい濃密なセミナーになってたと思います。 今回のセミナーでいくつかヒントを貰えたので現場に取り入れて行ければと思います。
また、参加者も約100人!ということで広島でもオープンセミナーが盛り上がってきているなーと。 思いつつオープンセミナー岡山も負けないように盛り上げていかないとと思っている次第でございます。 実行委員長のひむひむお疲れ様でした!
懇親会でLTしてきた
さて、本題の懇親会のLTのお話です。
今回は、「紙と鉛筆で設計しよう」といタイトルでペーパープロトタイピングについてのLTをしてきました。
昔はXcodeでモックを作ったり、Excel方眼紙のオートシェイプで画面を作ったりしていましたが、 やっぱり手書きって手軽ですぐにパパっとかけるのでいいかなと最近は思っています。
時間をかけて画面の設計を作ってレビューをしていると設計の速度が落ちてしまう。。。 そうすると設計→レビュー→再設計→レビューの繰り返しの回数が減ってしまいます。 そこをパパっと書けるペーパープロトタイピングは繰り返しに向いてるのかなと思います。
色々とまとめた記事はそのうち他の記事で書くつもりですので今回の記事ではこの辺りで。
さいごに
広島の勉強会界隈も盛り上がってきたんじゃないか?と思える一日でした。 オープンセミナー2014@岡山への広島のみなさまのお越しをお待ちしてます!
iPhoneアプリのUI設計で最近思うこと
最近、会社でお絵かきiPhoneアプリのUI設計をしているのですが、
ちょっと思ったことがあったので書いとこうかと。
iPhoneアプリのUI設計をしていると、たまにiPhone5優先のデザインにしてしまうんです。
それもiPhone4だと画面サイズが狭くて微妙な感じになりそうなデザインに。。。
使ってるペーパープロトタイピングの紙がiPhone5のレイアウトってのもあるのですが、
ついついiPhone4の画面サイズの事を忘れてしまうことが・・・
画面上にアレも置きたいコレも置きたいってやってると、
iPhone4のサイズだと窮屈になっちゃったり場合によっては見切れたりすることがある。
どうしてもiPhone5の画面サイズに甘えちゃってるんですよね。
UI設計する時にどの部品を可変サイズにするのか?
可変サイズにしたとしてちゃんとiPhone4の画面サイズで見えるのか?
そういうことを意識しないとだめだなーと思う今日このごろ。
そういうことを意識しとくと最終的にiPhone5で見た時にもスッキリする気がする。
iPhone4も実際まだまだ使ってる人もいる。
そういった所にも気を使っていかないとな。